Atom Design System
We built a design system to maintain design consistency and improve our overall workflow.
Clarence giving a quick walkthrough of the design system
Project Snapshot
Initial Release
Q4 2018
Team Members
Clarence Edmondson - UX/UI Product Designer & Design System Manager
Louise Poon - Senior Product Designer
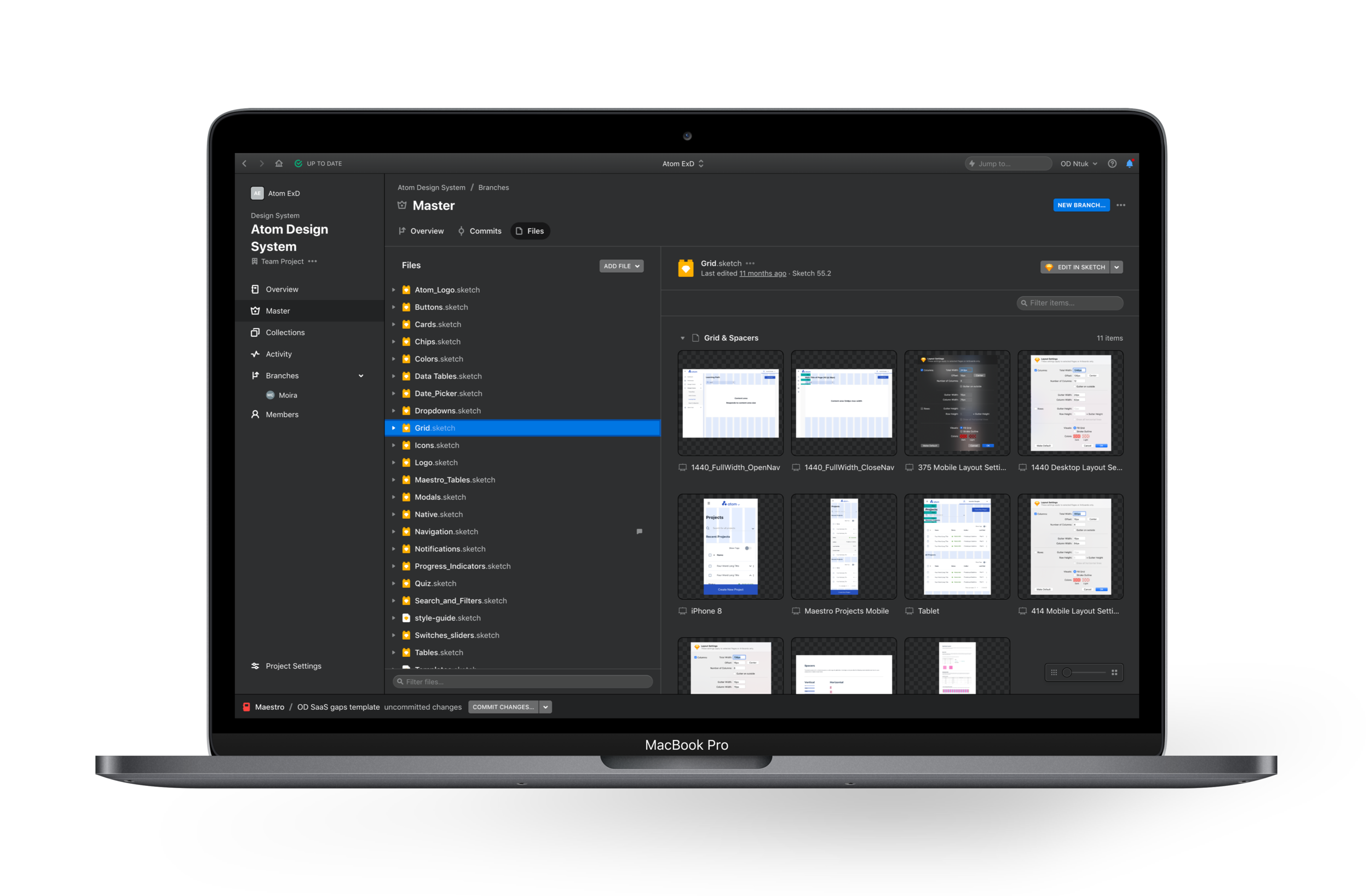
The design system within Abstract
Background
My biggest challenge stepping into a leadership role at Kaplan was that there were no design processes in place and limited design tools. I also quickly realized that there was a lot of design inconsistency due to this. The solution I was able to implement involved creating a design system to help keep design consistency moving forward. Before the design system, designers were pulling files from Google Drive making modifications then putting the files back on Google Drive. There was no guarantee that multiple designers were not working on the same file, or did not accidentally overwrite the work of other design team members. To solve this, I got Abstract to help us manage our design files in the cloud through version control.
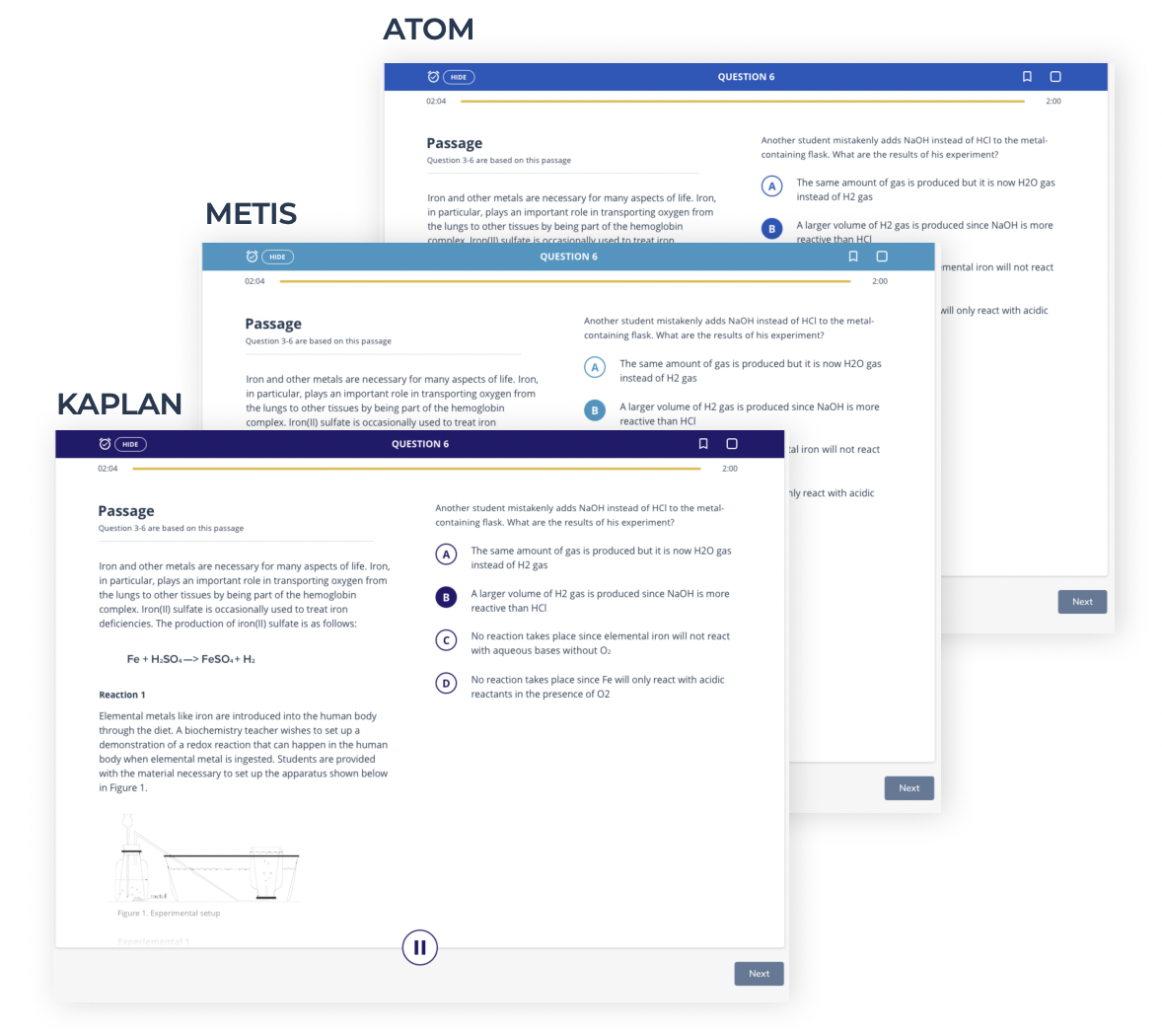
Using the Design System for Quick Theming
You can quickly visually see the benefits of the design system with the UI templates to the right. They are identical with the exception of the brand color swap with the header and the buttons.
Design System Benefits
Consistency with a library of components
Easily replace brand colors and styles
Increased cross team collaboration through sharing, commenting, style guides, and code snippets
Version control and version history
Quicker turnaround for design and development
Reducing the number of color variations
Brand Colors
The brand colors we put together for Atom after performing research and testing to get a sense of what colors users attach to education. We also have a spectrum of neutral grayscale colors that will work with any set of brand colors for white label clients. To learn more about how we developed the brand colors click here.
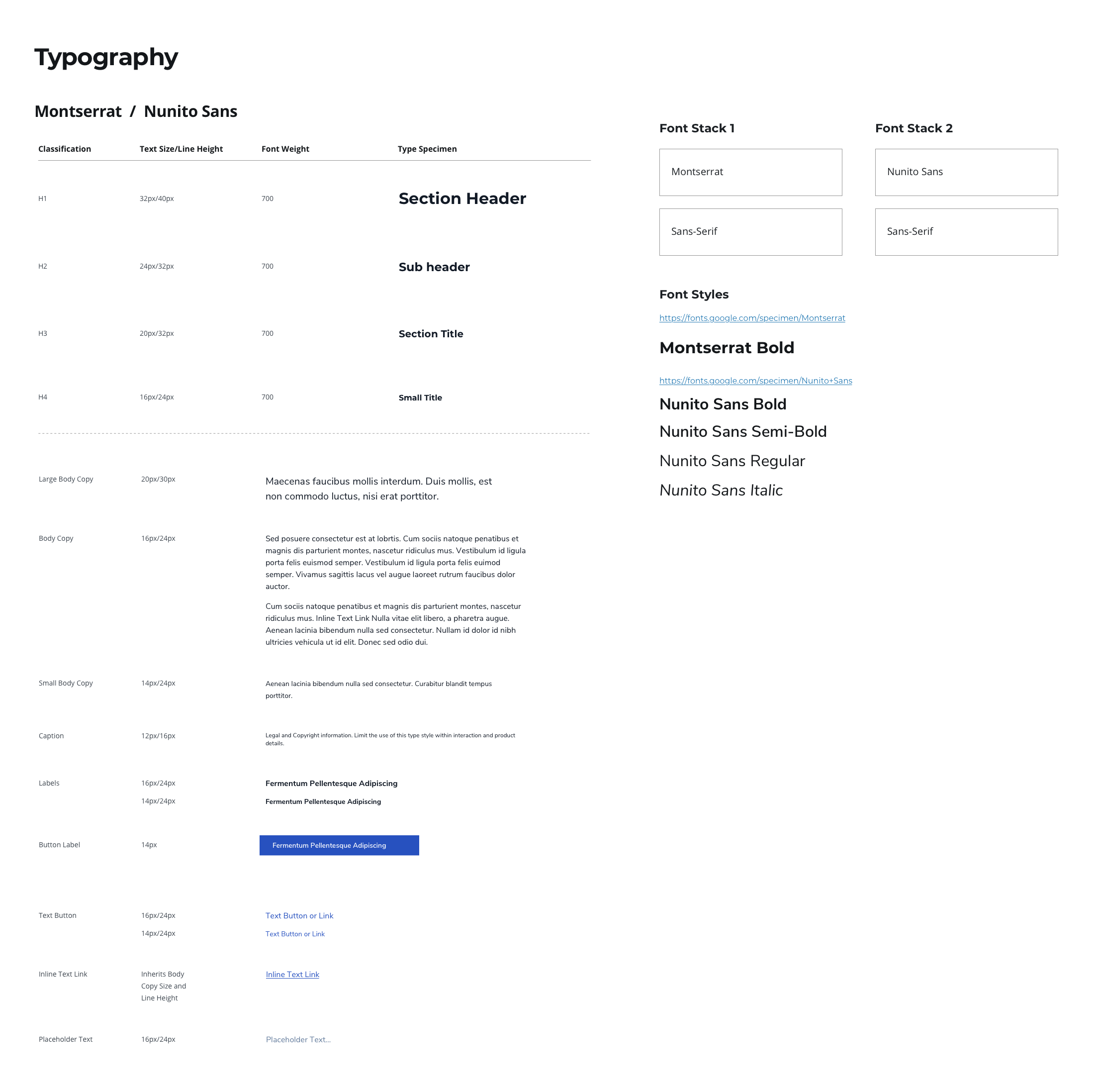
Typography
Across the platform web safe fonts are being utilized. Titles use the Montserrat font-family while the rest of the text on the platform is uses Nunito Sans font-family.
Atom Design System Typography Rules
The Grid & Spacing Components
We are using an 8-pixel grid system so every bit of spacing needs to be a factor of 8. Clarence determined that an 8-point grid would be the most effective across device types so that the grid pattern would not need to be adjusted since most screen resolutions are divisible by 8. Based on the device type there will either more or less columns as part of the grid. Clarence put together spacing requirements within common high-level often used template structures to help with maintaining spacing consistency.
Spacing within UI Templates
Clarence put together spacing requirements within common high-level often used template structures to help with maintaining spacing consistency.
Navigation
Definitions for desktop top navigation, side rail navigation, and page level navigation.
Desktop Default Navigation
Navigation with all navigation items at their default collapsed states.
Desktop Left Rail Nav Open at 2nd Level
In this state the left rail navigation is open and the user has clicked one level deep.
Desktop Left Rail Nav Open at 3rd Level
In this state the left rail navigation is open and the user has clicked a sub-nav item.
User Navigation Dropdown
The user navigation dropdown to the top right includes a drop down for user preferences, account options, and the ability to switch between account views.
Page Level Navigation
Tabs are use to help users see different page level views. We decided to go with tabs instead of infinite scroll, or paginated views because based on our research and user testing we are dealing with users from several different use cases that may prioritize different content. At times some users may be working together in a similar view based on their roles or permissions within their workflow
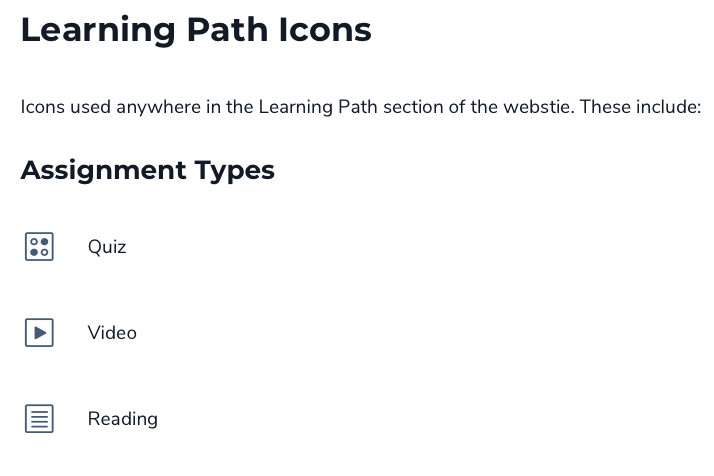
Icons
The custom feather style icon set that we use through out the platform most which Clarence designed.
Full Icon Set
Platform Icon Groupings
These icons are the most often used and are grouped into folders to easily drag and drop into our Sketch design software.
Buttons
Definitions for buttons that appear throughout the platform including size and padding.
Form Fields
Our form fields are based on the angular material framework that our development team uses for skinning UIs. Our design team uses it as our default for form related elements and customize the fields with our brand look and feel. There are occasions where we need to customize an experience for instances where angular out of the box does not work for our design needs though.
Tables
Due to being a PaaS platform, many of the content views use tables. Clarence spent time defining the spacing requirements for tables and creating smart tables that can be dragged and dropped into a UI, customized, and resized.
Modals
Modals are used throughout the platform for warnings or generalized messages related to interactions. Clarence defined spacing and rules for desktop and mobile resolutions.
Low-Fidelity Wireframes
After running into challenges with high-fidelity mocks in regards to counterparts seeing them as finalized solutions causing a lack of dialog and critical thinking, we decided it would be best to go with low-fidelity buffers to encourage more discussion and collaboration.
Student Views >