Hello I’m Oduok. O.D. is my nickname.
I have over 15-years of digital experience as a front-end developer, UX/product designer, and product manager. The information below is intended to give you a sense of how I lead and manage teams.
UX/Product Design Leadership Overview
Obsessive User-Focus
Doing what is best for the user while balancing business needs/requirements.
Rapid Product Development
Speeding up design iterations and throughput by working more closely with product and development teams through lean product development.
Transparency & Collaboration
Removing unnecessary hierarchy, increasing collaboration and ensuring that everyone knows their opinions matter.
Using Research & Data
Validating all work through research, user testing, and/or through analytics and data.
20% Time & Innovation
Giving team members time to work independently on passion projects that they own on their own time.
Continually Learning & Growing
Continual learning and growing to keep up with the latest tools, trends, and technology.
Building T-Shaped Design Teams
I have typically built smaller teams, so out of necessity I have had to target positional needs then grow individuals horizontally into full-stackers over time and help them cross-their “t”. Positional needs may involve visual/graphic design, research/testing, or something technical such as UX prototyping. To find out more read my article on building t-shaped design teams.
My Typical Hiring Process
1. Phone Screen
In the phone screen phase I want to get to know the candidate better and understand what they are passionate about. I also want to get a general sense of how they typically work through problems. I also tend to throw in a few curveball questions to put the candidate on the spot a bit and get a sense of how they answer a non-typical interview question and creatively they think when put on the spot.
2. Panel Interview
The panel interview gives the current team and the candidate the chance to chat with each other. The current team may want to see their portfolio, understand their process, etc. I like to be as inclusive as possible so the current team feels good about the candidates that may be hired.
3. Design Test
The design test allows me to see how a candidate functions in a real world environment where you may not always get to work your way through a standard design workflow. The candidate will have roughly an hour to solve a complex design challenge based on an ambiguous question. Skilled candidates will be able to ask clarifying questions to get to the root of the problem then scope a meaningful solution. From there they will be given access to the design system to skin their idea and put together a presentation on their own time. The design tests gives more junior candidates a fair shot to prove themselves and also assesses the cockiness and growth potential of more senior candidates.
Three Examples of Successfully Executed Design Tests
These three candidates crushed the design test by taking a vague set of requirements and asking clarifying questions and then scoping a viable solution. They then packaged all their thinking into a deck along with visual designs skinned from our design system. All three were hired by Kaplan.
Transparency, Team Work, & Collaboration
I use team mantras to help unblock creativity, create a safe space for design, and to ensure that the team is working together toward common goals.
There are No Right or Wrong Answers
I believe in unblocking creativity by allowing for exploration and creating hypotheses. If a team member has an idea, I encourage them to explore it.
Test early, test often.
I believe in the need to validate ideas or a hypothesis. The team needs to test as soon as possible to find the right answers. Testing frequently allows the team to continually seek the truth and validate their assumptions.
Iterate rapidly.
Getting to validation as quickly as possible helps speed up the product development life cycle. Rapid iteration lets the team quickly validate assumptions and get to hard truths. It is perfectly fine to pivot or kill and idea.
Experimenting Without Fear of Failure
I believe in experimentation which allows the team to create innovative products for users. Team member should feel safe enough to take risks knowing that the mechanisms are in place to fail fast through research and validation.
Be Proactive, Not Reactive.
I believe in empowering team members to own independent projects when they see an opportunity for innovation. I do this through 20% time.
One Unifying Design System.
I believe in creating a cohesive product experience. By unifying designs under one design system and one conducive look and feel.
I am a Strong Believer in the Growth Mindset
I believe in continually learning and growing and making myself the best “me” that I can be. Technology and user preferences are always changing, so staying stagnate makes you obsolete very quickly. Since I continually learn and grow I also push my team to learn and grow.
I became a believer in the growth mindset because I used to be a micro-manager earlier in my career. I used to work 60-hour weeks because I was trying to stay on top of everyone on my team. After having a health scare due to not getting enough rest I began to reflect on my life and my management style. I decided to start trusting my team and letting them have more ownership over their work. Trusting my team was a resounding success. I started working 35 hour weeks and productivity jumped through the roof.
When I build teams I work to inspire curiosity, exploration, and learning. I also look for candidates who naturally have these traits as I feel like they are the easiest to train and get up to speed regardless of years of experience.
The Growth Mindset vs The Fixed Mindset
This grid breaks down the difference between the growth mindset and the fixed mindset.
Growth Mindset
Fixed Mindset
Failures/Mistakes
See a mistake as an opportunity to learn and grow so the same mistake does not happen again.
See a mistake as a failure and may shut down and quit or make excuses.
Intelligence/Skill
Believe that intelligence/skill can be enhanced through learning.
Believe that intelligence/skill is finite and god-given. “You either have it or you don’t.”
Growth/Improvement
Always looking to learn and get better at what they do.
Tend to get comfortable with where they are and not prioritize learning and growing.
Validation/Comparison
Tend to measure themselves only against themselves. Want to be the best that they can possibly be. Are happy with the results as long as they have done the best that they can do even if they don’t “win”.
Tend to measure themselves against other people and need validation to feel worthwhile.
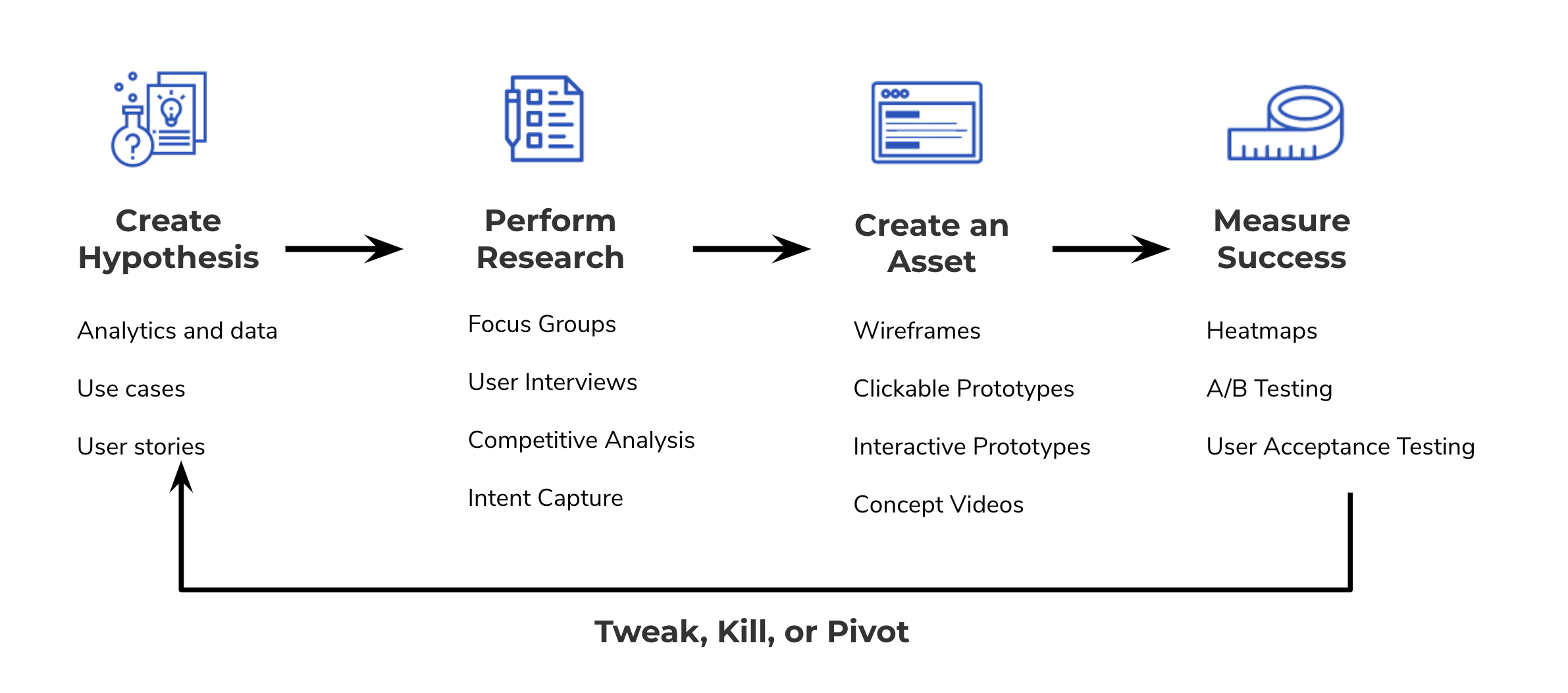
I am a Big Believer in the Lean UX Workflow
I train or build teams that are skilled at getting to validation as quickly as possible by coming up with a hypothesis, validating that users have an interest in the concept, putting together visuals, and testing against it to further validate the idea before a single line of code gets written.
My typical boilerplate version of the Lean UX Workflow
I Push for Independent Thinking, Individual Ownership, and Innovation through 20% Time
I am a strong believer in giving team members time to work on their passion projects. This involves giving team members 3 to 4 hours a week to focus on such projects. I have found that implementing 20% time has greatly improved productivity on projects that are a business priority, but may not always be the most interesting projects. 20% time also helps create impactful innovative projects for a backlog. At my current job dark mode, accessibility options, advanced settings, on-boarding flows, data visualizations, and dashboard panels have come out of 20% time.